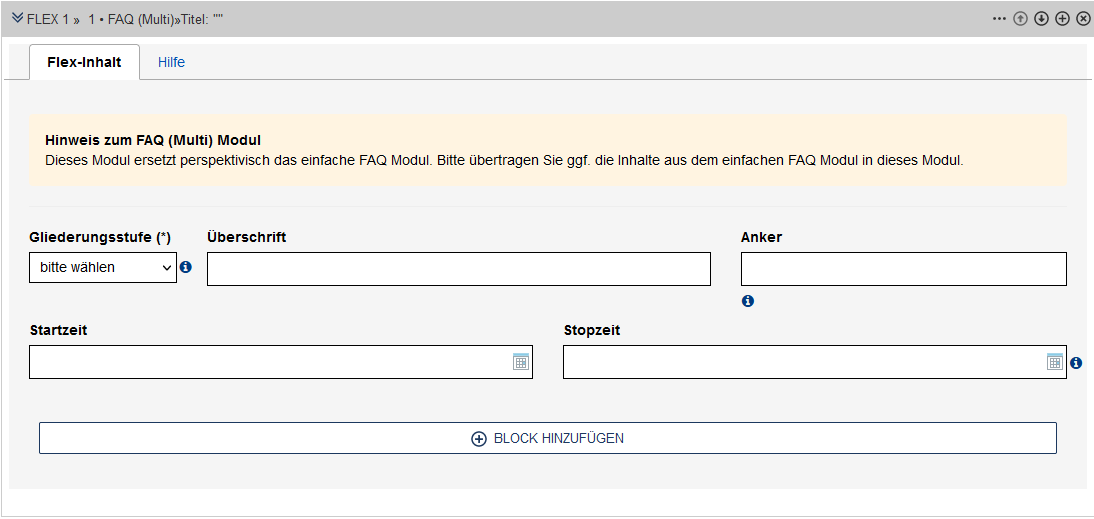
Im Flex-Modul können Sie eine Überschrift mit Gliederungsstufe und einem Anker hinterlegen.
Informationen zum barrierefreien Einsatz der Gliederungsstufe finden Sie auf der Seite Digitale Barrierefreiheit in Imperia im Abschnitt “Strukturierter Inhalt”.
Die Verwendung von Ankern und Links auf Ankerziele finden Sie im Abschnitt Anker.
Über die Start- und Stopzeit können Sie das komplette Modul mit allen enthaltenen Fragen zeitgesteuert ein- bzw. ausblenden.
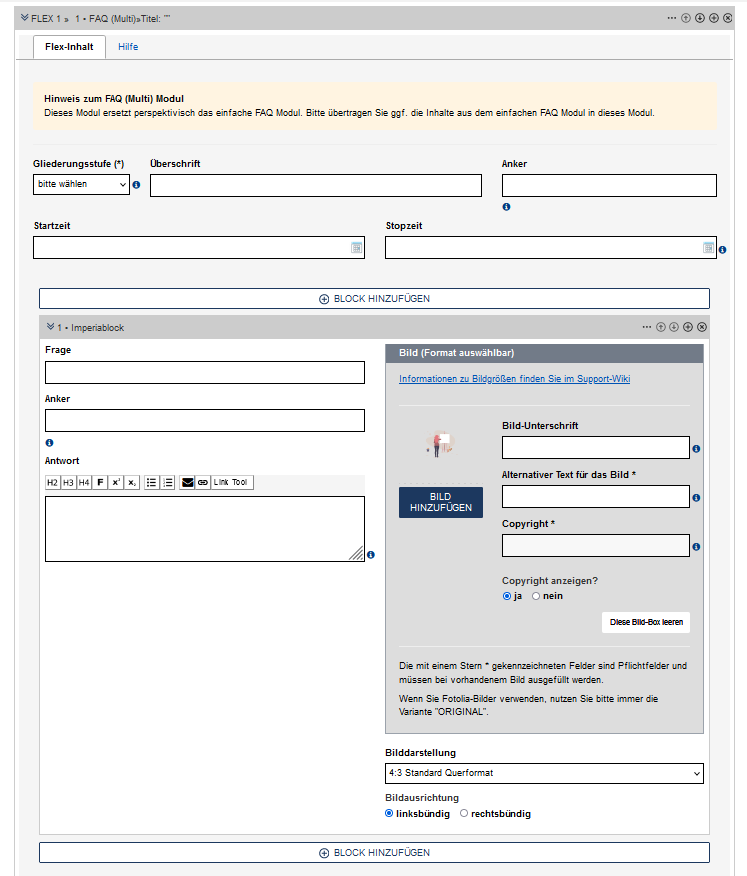
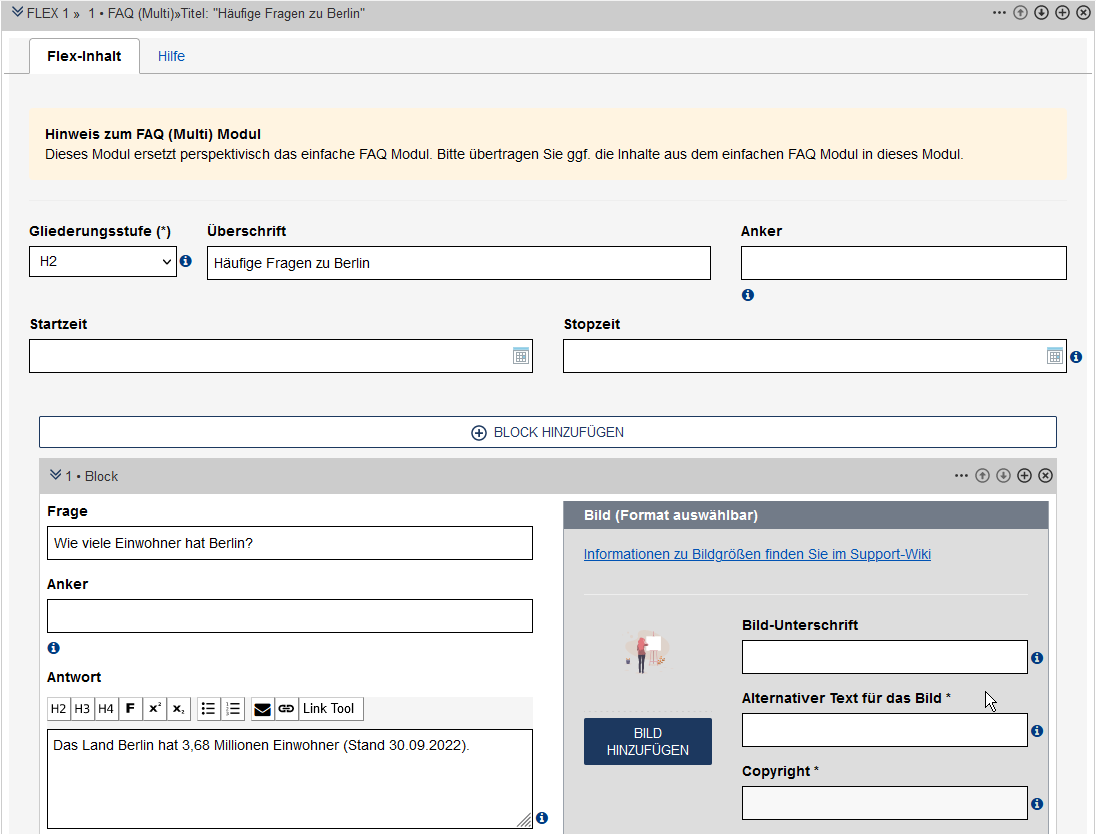
Mit dem “Block hinzufügen”-Button können Sie nun beliebig viele Blöcke mit Frage- und Antwort-Paaren einfügen. Sie müssen dazu jeweils eine Frage eintragen und können darunter im “Antwort”-Feld die Erklärung verfassen. Diese Antwort wird im Frontend erst beim Aufklappen per Klick auf die Frage sichtbar. Im “Antwort”-Feld können Sie die Textile-Syntax verwenden. Es gibt keine Zeichenbegrenzung für die Antwort.
Die einzelnen Blöcke können ebenfalls mit einem Anker versehen werden, um direkt zu dieser Frage zu verlinken. Die Antwort zur Frage wird dadurch allerdings nicht automatisch aufgeklappt.
An dieser Stelle können Sie außerdem ein Bild im Querformat zu Bildgrößen) oder Hochformat (Informationen zu Bildgrößen) hinterlegen, das bei der Antwort mit angezeigt wird. Zum Bild sind die Standardfelder “Bildunterschrift”, “Alternativer Text für das Bild” und “Copyright” vorhanden, sowie die Wahl zur Anzeige des Copyrights, der Bilddarstellung (Querformat/Hochformat) und Bildausrichtung (linksbündig/rechtsbündig).
Bitte bedenken Sie, dass zur Wahrung der Barrierefreiheit das Bild eher als zusätzliche Unterstützung dient und nicht die Antwort auf die Frage allein enthalten sollte. Ein geschriebener Text lässt sich in diesem Zusammenhang am besten den eigenen Anforderungen anpassen und ist barrierefrei erfassbar für die Nutzer*innen.
Optional können Sie für jeden Block noch eine Anzeigezeit per Start- und Stoppzeit vergeben.
Eine Anleitung dazu finden Sie auf der Seite “Zeitversetztes Anzeigen von Seiten und Flex-Modulen” im Abschnitt Module und Blöcke zeitlich steuern.